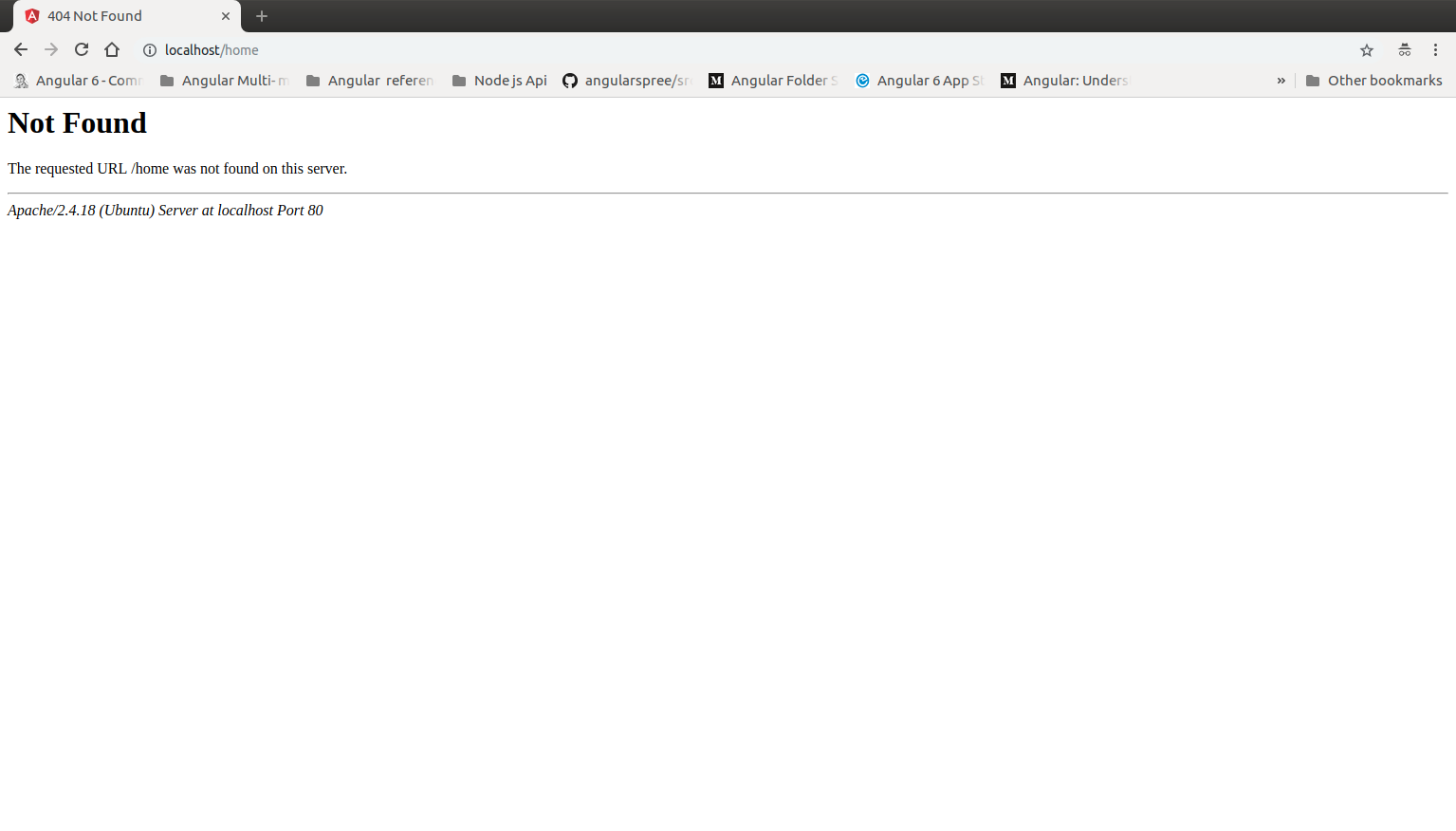
Angular: Router doesn't Work when Refresh or Manually Type the URL · Issue #1918 · stackblitz/core · GitHub

Part-1 | Angular(v14) JWT Access Token Authentication & Refresh Token | Access token, Angular, Token

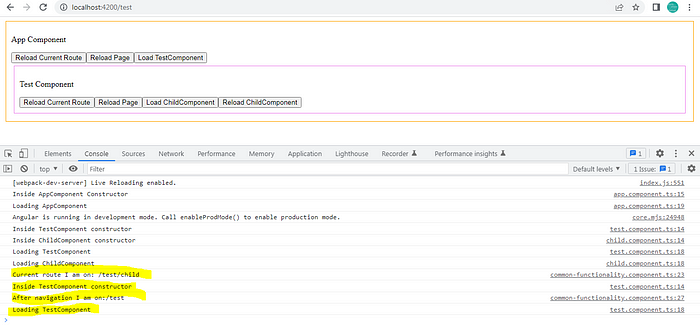
Angular: Reload/Refresh a Component or Entire Application & Reuse Logic Across Multiple Components | JavaScript in Plain English