HTML5 and CSS3 Masterclass: In-depth Web Design Training with Geolocation, the HTML5 Canvas, 2D and 3D CSS Transformations, Flexbox, CSS Grid, and More (English Edition): Nixon, Robin: 9789355511218: Amazon.com: Books

Build a Tetris game with HTML Canvas, CSS, and JavaScript on Autocode | by Janeth Ledezma Graziani | Level Up Coding

Rain Animation Effect with HTML5 Canvas, CSS and JavaScript | Sudden Evening Shower over Ohashi Bridge, Atake by Utagawa Hiroshige | Plantpot









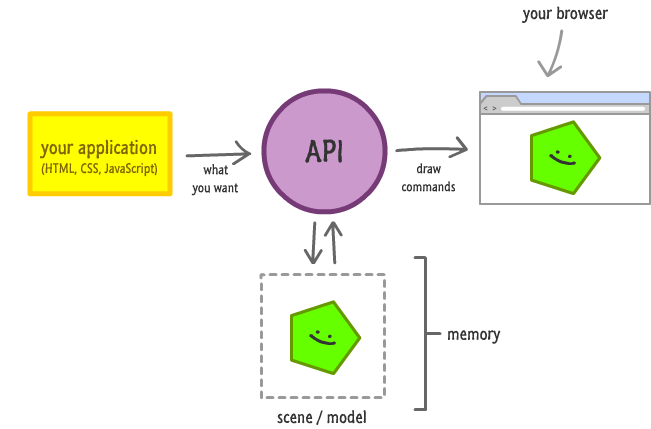
![JavaScript] Two Types Of Canvas Size. | Nakoblog JavaScript] Two Types Of Canvas Size. | Nakoblog](https://s-nako.work/wp/wp-content/uploads/2020/03/05f84321f78827f50c17551b2f5de60e-1024x391.png)
![Mastering Web Animation with Canvas [ JavaScript CSS HTML ] | Udemy Mastering Web Animation with Canvas [ JavaScript CSS HTML ] | Udemy](https://img-c.udemycdn.com/course/750x422/4848166_8d0e_2.jpg)