When a single file extension is given (<input type="file" accept=".txt" />), the format description in the open file dialog is empty. · Issue #12956 · electron/electron · GitHub

Make <input type="file"> reject dropped file(s) that don't match "accept" attribute · Issue #4216 · whatwg/html · GitHub

html - How to make input type= file Should accept only .xlsx and filename contain substring - Stack Overflow

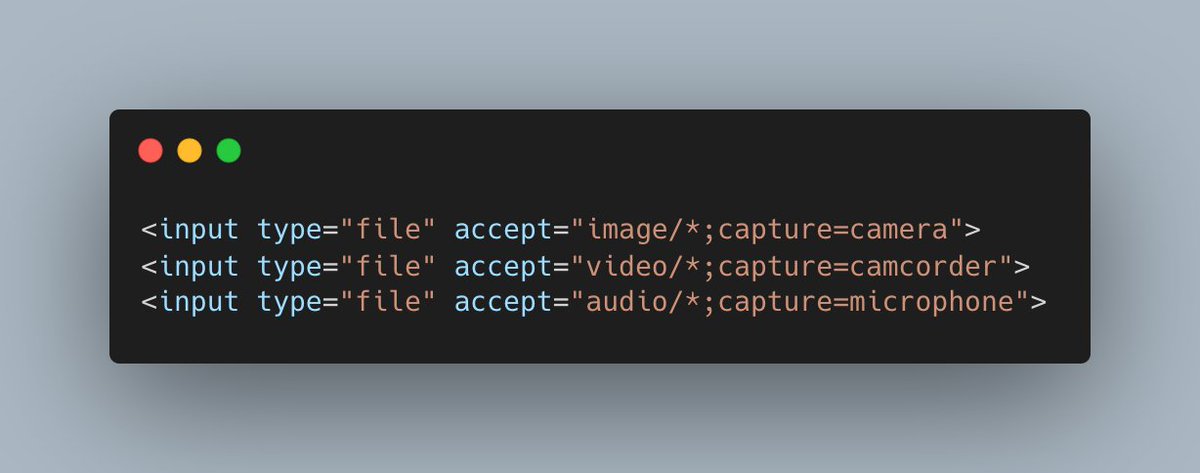
Cory House on Twitter: "Woah. I just learned that HTML file inputs can access photos, videos, and audio captured directly by the device's camera and microphone like this: https://t.co/ViUiZX5JiR" / Twitter

Make <input type="file"> reject dropped file(s) that don't match "accept" attribute · Issue #4216 · whatwg/html · GitHub

Replace input type file by Icon/Image | Display image uploaded below icon or image | Jquery - YouTube

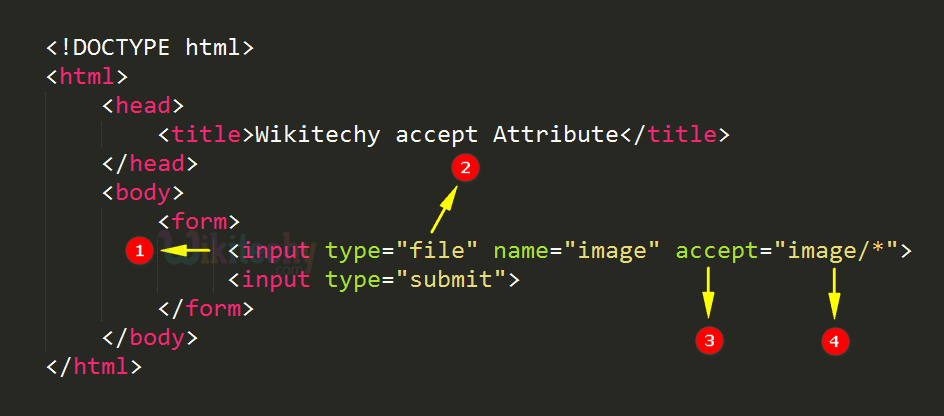
regex - How to validade in HTML5 to only allow in 'input type="file"' JPG, GIF or PNG? - Stack Overflow















![Integrating input[type=file] with the Filesystem API - Chrome Developers Integrating input[type=file] with the Filesystem API - Chrome Developers](https://wd.imgix.net/image/T4FyVKpzu4WKF1kBNvXepbi08t52/FKRo1VZzk3qV47Ot3G9a.jpeg?auto=format)