
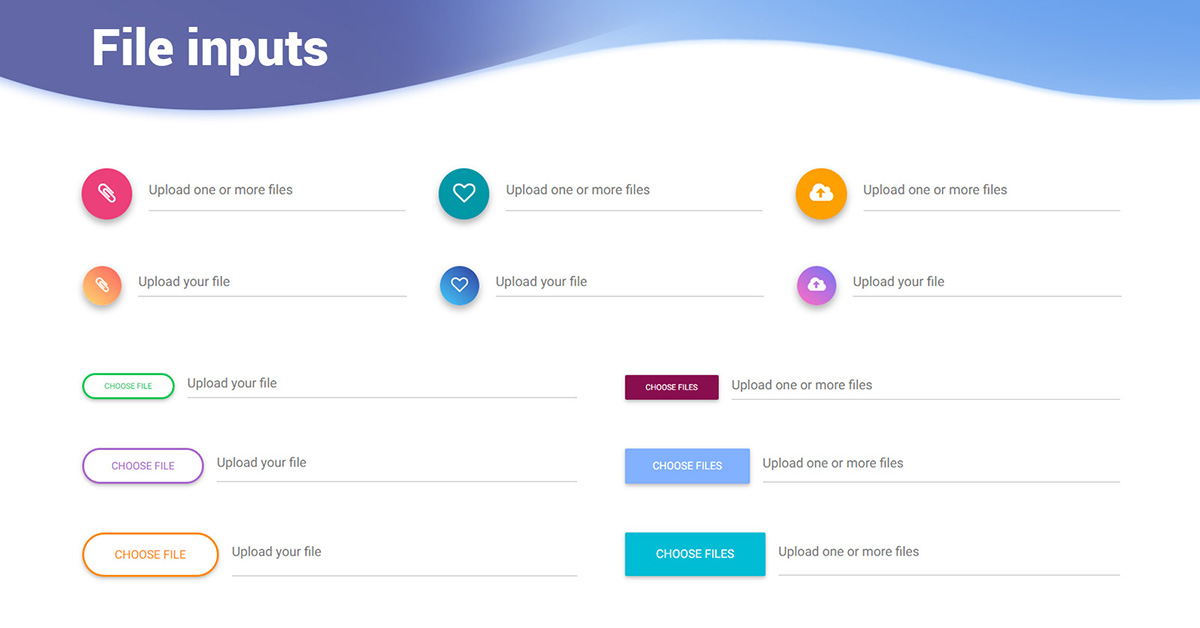
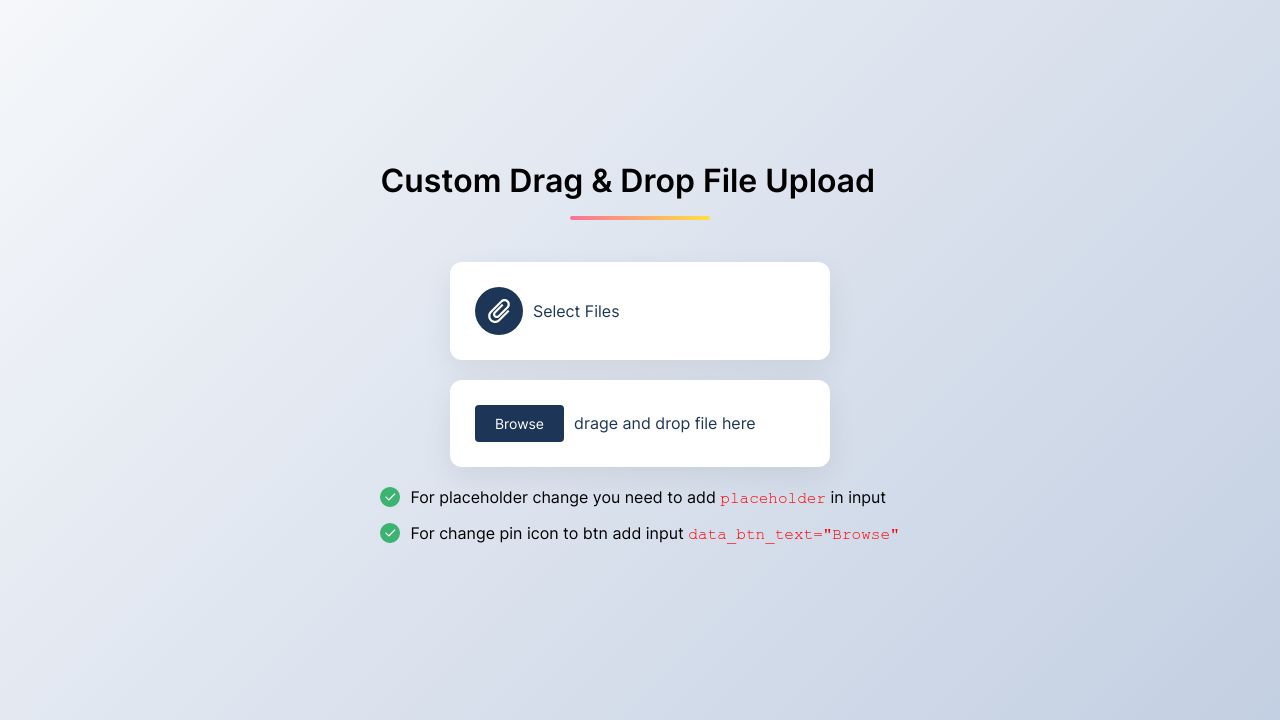
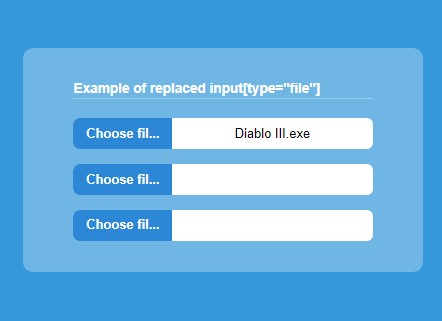
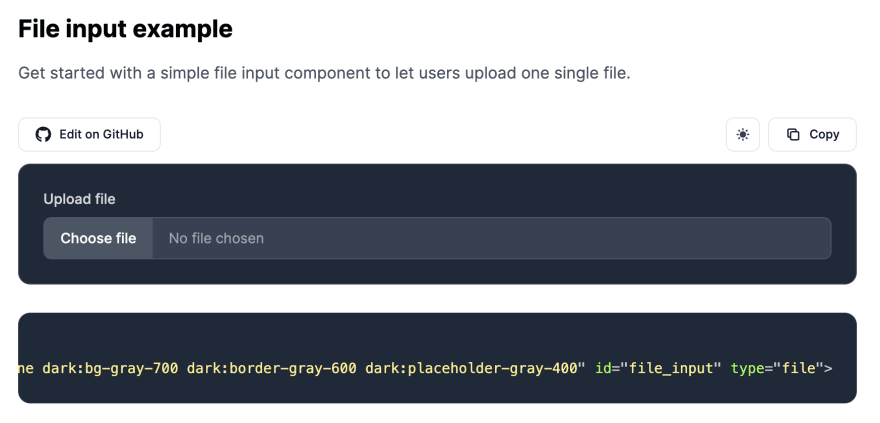
How to use a custom file input element with Tailwind CSS and Flowbite | by Szőgyényi Zoltán | Themesberg Blog | Medium

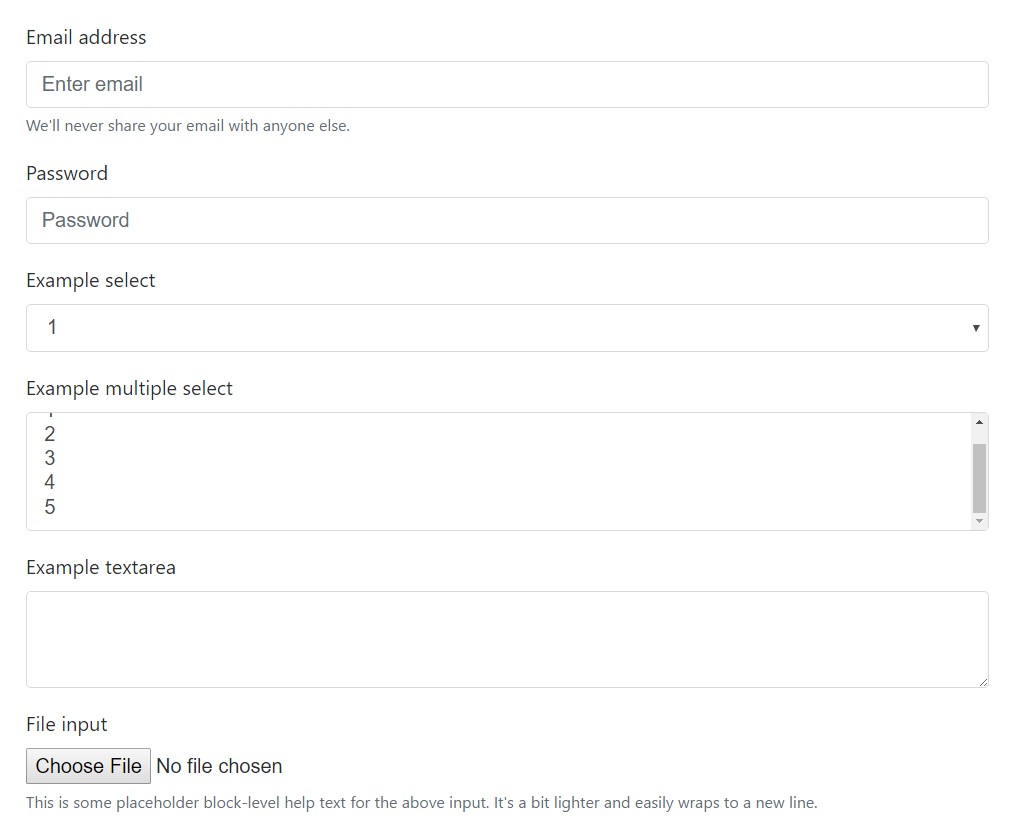
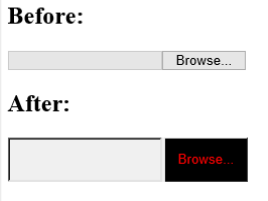
javascript - I want to change default text on "no file chosen" when we use input="file" - Stack Overflow

Replace input type file by Icon/Image | Display image uploaded below icon or image | Jquery - YouTube