angular - Prime-NG File Uploader cancelling an image from upload queue and removing it from the array - Stack Overflow

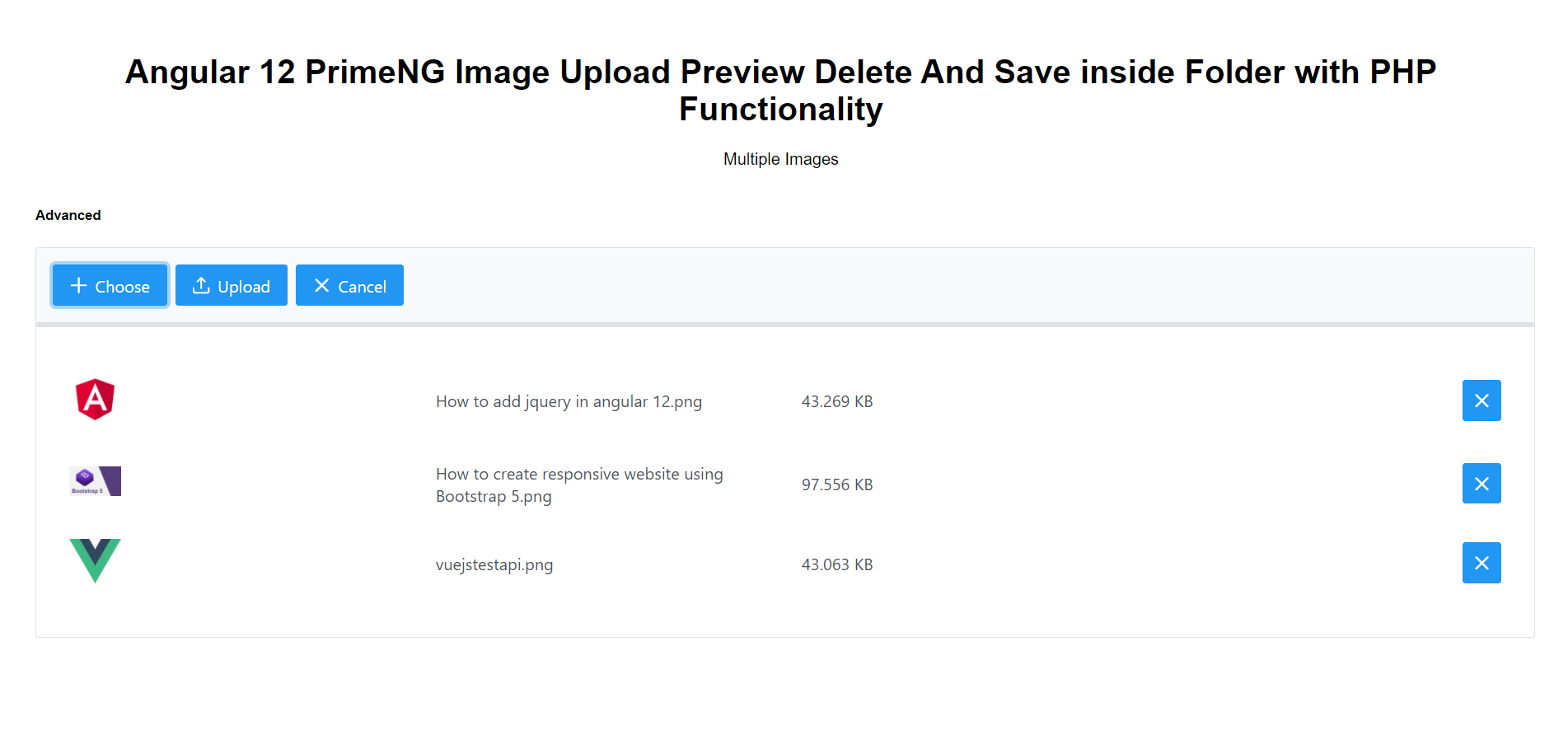
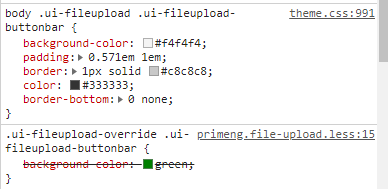
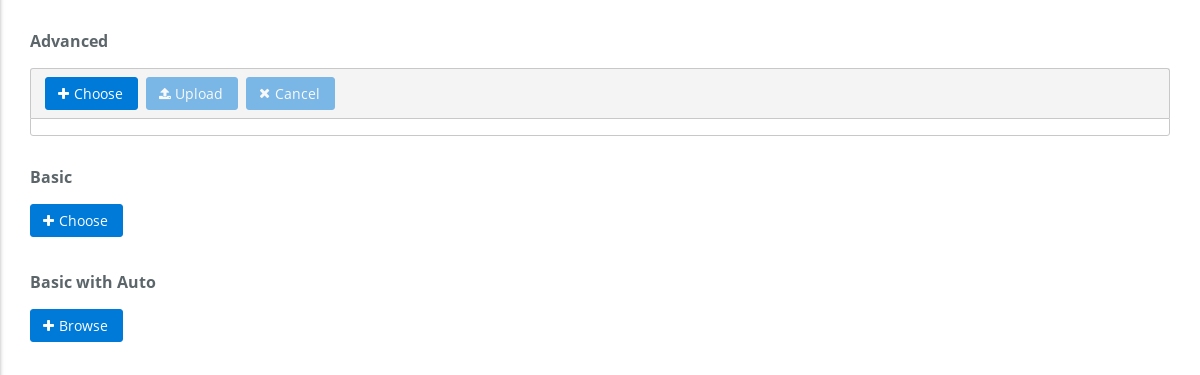
Hello, I am using primeNg and implemented the upload component from there. However, does anyone know how I can change the wording of the buttons? Any tipps would be highly appreciated as

angular - Why I have this problem with PrimeNG FileUpload component related to the url parameter that referer to a page that doesn't exist - Stack Overflow