Wrong queryString when building navigation plan in aurelia-router · Issue #639 · aurelia/router · GitHub

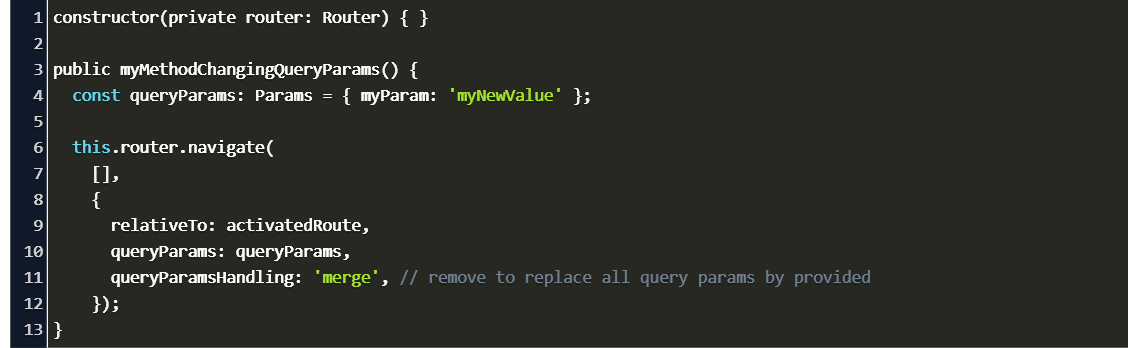
Industrializa maximă O propozitie router.navigate angular 4 with params Detaliat Fatal Asigurațivă de asigurare
Query params overwrite each other when set at the same time via this.router. navigate() · Issue #37042 · angular/angular · GitHub

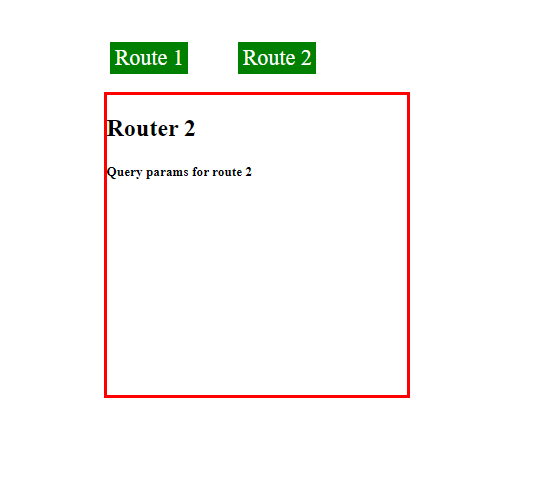
Router 06: Pass Query params and Fragments with Angular Router, via raw html and programatically | by Yuvaraj S | Medium
![How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic](https://ionicacademy.com/wp-content/uploads/2019/02/ionic-4-pass-data-router-760x400.png)
How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic